Wednesday, 21 June 2006
why does university supported courseware have to suck so badly?
As I prepare to return to RIT this fall, I’m having to take a look at the new university courseware that they implemented while I was away. We used to use a system called Prometheus, which I wrote about in 2003 in an entry that was one of my most linked-to and commented on. We now use a system called Desire2Learn, and when I went to the main page of the site today, I saw this:

WTF? I can’t use Safari. I can’t use Firefox. They want me to download a third browser onto my system so that I can use this ridiculous piece of bloatware?
I don’t think so.
This is exactly why I created my Movable Type courseware way back when, and I guess I’ll be spending part of my summer getting it updated to run more smoothly with the current version of MT…or possibly porting it over to WordPress.
Feh.
Tuesday, 31 August 2004
the long road home
We left the beach this morning. The condo’s owner had told us before our trip that the day you leave is always the prettiest day, and it’s so sad. Not so for us. We left in a torrential downpour, so bad we could barely see the road. It made it a lot easier to bid farewell to the beach.
First stop on the drive home was the family farm, which I’ve abandoned for the evening after discovering Eclipse Coffee a charming coffeeshop and bookstore in Montevallo with free wifi! It seems to have a primarily collegiate clientele (University of Montevallo), and it’s pretty entertaining listening to the students complain about homework loads while I work on my syllabi for next week.
Now that MT 3.1 has been released, I’m preparing to put out a 3.1 compatible version of the courseware. If you’d like to use it, you should install 3.1 (the educational license is quite reasonably priced for unlimited sites, or you can do the free version for one site), and then the TypeMover plugin. I’ll distribute the courseware as a single file that can be installed using TypeMover in one easy step, rather than as a bunch of separate template files and instructions for configuration. Yay!
I’ve got a couple of classes running under 3.1 already for this quarter. No big changes in operation just yet, but I expect to release another version later this fall that incorporates more of the nifty features of 3.1, like dynamic templates and subcategories.
As we head north I’ll be posting more pictures, and trying to shift my head back into a more professional and research-focused space. Blogging should pick up by next week. In the meantime, I’ll be seeking out connectivity on the road and checking mail as we go.
categories: courseware | teaching | travel
Sunday, 1 August 2004
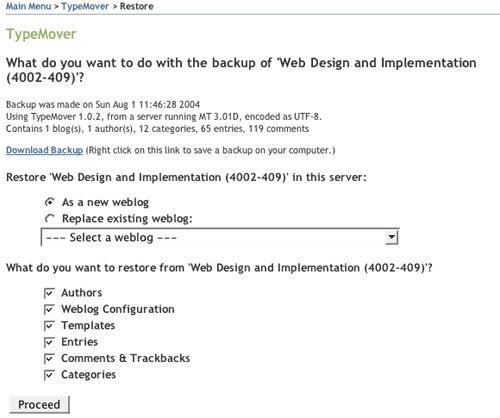
TypeMover rocks!
On Anil’s recommendation, I just installed Sebastian Delmont’s MT3 plugin TypeMover.
Oh. My. God.
Sebastian, you rock!
This is exactly what I’ve been wishing for…a way to selectively clone an existing MT blog. The biggest problem with my courseware has been the need to recreate all the customization for each new class (or section of a class).
TypeMover makes it easy to create a new blog including just the components you need. So I can create a new instance of a class and include all the configuration, template, category, and entry data…but leave out the comments and trackbacks! w00t!!

I can also distribute the courseware as an archived backup without entries or comments of any kind, greatly reducing the installation burden for new users. All they’ll have to do is import the single file that I distribute, then make minor editing changes to reflect their content.

The only downside of TypeMover is that it requires an FTP server to be running on the server where your weblog resides. But I can live with that. It’s only an issue for my localhost installation.
So, between TypeMover for cloning blogs, and MultiBlog for coordinating content (announcements and calendars for multiple sections, for example), the courseware should see some nice improvements by the end of the month. I’m glad I stuck with MT through the upgrade storm…these are the kind of improvements that I really hoped we’d see with a new version, and that weren’t immediately apparent when the pricing was first announced.
categories: courseware | teaching | technology
Friday, 30 July 2004
mt courseware 3.1 is coming
The announcement about new features in the upcoming MT3.1 release has gotten me excited about revising my courseware for this fall. In particular, the multi-blog option (“A plugin which allows you to include template content from one weblog in any other weblog in your Movable Type install”), the post scheduling, and the improved php/dynamic capability will all make it much easier to create a more robust courseware implementation that doesn’t require nearly so much by-hand duplication of content when creating multiple sections of a course, or new course instances from one quarter/semester to another.
I’m hoping to be able to make the changes during August, and get the new courseware instructions out soon after 3.1 is released on 8/31. For those of us who start teaching after Labor Day, that works…I know there are others for whom it will be too late for this semester. :(
BTW, if you haven’t checked recently, the new pricing for MT 3.x for educators is quite reasonable…I bought a $39.95 license that will cover all of my personal and class blogs.
I haven’t given up on the idea of a WordPress version, but I’m holding off until WordPress officially supports multiple blogs, since most of us teach more than one course.
Sunday, 18 January 2004
courseware button
By popular request, here’s a button for my mt courseware:
![]()
If you use the courseware, I’d be grateful if you’d add the button (right/ctrl-click and save it to your own computer, s’il vous plait, rather than linking to the one on my site), and use it to link back to the step by step instructions page.
Tuesday, 6 January 2004
mt courseware, step-by-step
I’ve had a lot of requests for the templates being used in my newer courseware. And after helping a couple of colleagues through the process of setting it up, I’ve decided to take a stab at writing step-by-step directions for setting it all up. So if you want to give it a try, download the zipped archive of template files, and give these instructions a shot.
Caveat: this is not intended for total newbies. It assumes a solid understanding of MT templates and HTML, and, ideally, basic knowledge of PHP as well.
Preliminaries
For this to work, you need to have your blog on a system that supports PHP4. You also have to install Adam Kalsey’s SimpleComments plug-in, which treats trackbacks as “remote comments” and intersperses them with the comments in chronological order. If you don’t use this, you’ll have to manually put in links for comment and trackback pop-up windows, because my links take people straight to the individual entry when they click on the comment or trackback count for the entry. The advantage to this is that it doesn’t break on browsers that aren’t javascript-enabled (like my sidekick, for example), and that comments are always seen in the context of the original entry, which I think is important (an idea I got from Joi). The downside of this is that trackbacks don’t automatically trigger a site rebuild, so new trackbacks are shown on the main page, but not on the individual entry until the entry is rebuilt. This problem is discussed on Phil Ringnalda’s blog, and he provides a solution that I’ve implemented. However, it’s not for the technologically faint-hearted, as it involves modifying the perl code in your MT software. (FWIW, I am not a perl programmer, but still found the instructions easy to follow.)
First Step: Weblog Config
Create a new weblog in your Movable Type installation, and fill in the appropriate information in the Weblog Config—>Core Setup section.
In the Weblog Config—>Preference section, leave the default post setting to Draft, since most posts will be created in Draft mode so that you can manually set the date after you’ve saved them. Your preferred archive type should be Individual, and the file extension for archives files should be .php (not .html). I recommend not notifying blo.gs or weblogs.com until you’ve finished setting everything up.
In the Weblog Config—>Archiving section, make sure the Individual, Daily, and Category Archives are checked. I like to use post titles as file names, and I like having the daily archivs in a year/month/day directory, so I use the “Archive File Template” info to do that. Here are the settings: Individual archives: <$MTEntryTitle dirify=”1”$>.php ; Daily archives: <$MTArchiveDate format=”%Y/%m/%d/index.php”$> . If you don’t use these archive settings, you may have to adjust the include path for sidebar.inc in your daily archive template, since it’s based on that directory structure.
Second Step: Add Categories
Now you have to add the required categories. I’ve included a PDF “printout” of my Category screen for this; all categories listed there are necessary for the site to function properly.
Third Step: Create Templates
My templates are shown in the TemplatesList.pdf file. You will need to change the output file name for your Main Index to use .php rather than .html, and you’ll need to add several new index files—Outline, Sidebar, and Syllabus. You’ll also need to add a Template Module called heading (down near the bottom of the page).
The contents for Main Index, Outline, Sidebar, Syllabus, the three archive types, and the heading module are all in the .tmpl files in the zipped archive; you should be able to replace the contents with cut and paste.
Fourth Step: Editing Templates
Most of the content for the site is in entries, which are covered in below. But at the minimum, you’ll probably want to change the calendars in the sidebar template (and if you’re not on a 3-month quarter system, you’ll probably want to add a fourth minicalendar). You have to manually change the text label for the calendar to show the month name. Then change the MTCalendar month=”YYYYMM” value to the YM value you want. (January 2004 would be 200401) Repeat for each calendar, and just do a copy and paste to add additional months.
You should also change (or remove) the div near the top of the Main Index template that says “This is the web site for Professor Lawley’s…”, for obvious reasons.
Fifth Step: Test What You’ve Got
At this point, try a site rebuild and make sure everything gets properly generated. Tweak and try again ‘til it works. If you’re beating your head against the wall at this point, leave a comment here with as much detail about your error messages as possible. Comments are automatically emailed to me, so I’ll see your plea and help as soon as I can (or perhaps a passing reader will assist you if I’m otherwise occupied…).
Sixth Step: Adding Content
If it builds properly, it’s time to add some core content. Start with the syllabus components. The syllabus is generated automatically from all items that have the (surprise!) “syllabus” category. Because it doesn’t display date information, you don’t have to worry about what day you create these. However, it does order them by date (oldest to newest), so you should either create them in the order you want them to appear, or modify the dates after you create them so that they’re in the order you want. One of the syllabus items should be information about you—name, contact info, etc. After you’ve created that item, add an additional category of “instructors” to it, so that it shows up automatically in the sidebar.
Now you can start adding your class topics. The Outline template retrieves all entries with the category of “Class Topics,” and orders them by date, providing a link to that day’s material. You should also add a second category of “calendar” for each class topic, which will cause that day to be clickable in the sidebar calendar. (Calendars can only be limited to one category. I didn’t use “class topics” as the trigger category because sometimes I want a day to be clickable—say, a review session or an exam—without having it show up in the class outline.)
Anything else you add for a specific class—readings, resources, etc—will show up when you click on that day in the calendar, but not in the outline of topics.
The “news” “projects” and “discussions” tabs in the navigation each point to category pages that are generated from those categories.
— — —
Okay, that’s all I can think of. I’m sure I’ve left something out, or made something more complicated than it needs to be. Feel free to leave suggestions in the comments, and I’ll edit this entry as need be. Have fun! And do let me know if you’re using the courseware, so I can brag about it in my annual self-evaluation. :)
(Anybody feel like making me a nice little courseware button that people could add to their sites when they use this to link back to me?)
Update: I’ve made a button, and added it to the archive, as well as adding code for it (and the link) to the sidebar template. Here it is: ![]()
The image needs to be placed in your main blog directory.
Monday, 5 January 2004
new courseware templates
Templates and instructions have been posted.
A number of people have mentioned interest in my revised MT course templates, so here they are. (It’s a zipped archive.)
I’m working on some detailed documentation to accompany them, which I expect to post tomorrow or Wednesday.
Friday, 21 November 2003
new quarter, new courseware
Am working on version 0.2 of my MT Courseware for next quarter. The drop-down “QuickLinks” menu didn’t work from an interface standpoint, so I decided to add tabbed navigation elements at the top of the content area. Since I’m teaching web design next quarter, and one of the goals of the class is to get them to renounce table-based and non-standards-compliant authoring, I figured putting in a table-based, Fireworks-generated DHTML menu would be a bad example.
So instead I turned to the wonderful A List Apart, which has great articles on CSS-based navigation—and a great example in their own new design.
After a lot of css and xhtml tweaking, I finally got the effect that I wanted, which can be seen on the new course site. (Again, since it’s a production course site, please don’t leave comments there…)
The most frustrating part was getting it to work perfectly in Mozilla and Safari, only to find that in IE5/Mac instead of a horizontal navigation bar I suddenly had a vertical bar. I don’t even want to tell you how many hours it took for me to discover that the problem was carriage returns in the html for my unordered list. Aaargh.
At the moment, I think it works cross-browser, cross-platform; I tested it in IE6/WinXP via Virtual PC, as well as my Mac browsers. If it’s not working your configuration, let me know in the comments here.
Once I’m sure I’ve squashed the bugs, and cleaned up the categories and css a bit, I’ll post the new templates.
Friday, 22 August 2003
mt courseware documentation and templates
Okay, I think I’ve “gone about as fur as ah c’n go” for this first version of the courseware. I’m ready to call it version 1.0, I guess, with all the caveats that go along with that.
You can see it in action on my fall course site, though I’d respectfully ask that you not post comments related to the courseware itself there—it’s a production class site. This post would be a better place to discuss process.
The templates I used are linked below, but you need to know a bit about how i set the weblog up for those to be useful.
I’m using MT with mySQL, rather than the Berkeley db. That’s important on the first page, where I’m using Brad Choate’s MTSQL plug-in to prevent post-dated items from showing up until their date rolls around. There may be a way to do that without MTSQL, but that’s the approach I used. (*Update, 9/05*: It looks like this can be done using PHP instead; see Sillybean’s Using Movable Type as an events calendar.)
I’m using Adam Kalsey’s SimpleComments plug-in, which treats trackbacks as “remote comments” and intersperses them with the comments in chronological order. I’ve also taken out all of the comment and trackback pop-up windows, directing people to the individual entry when they click on the comment or trackback count for the entry. The advantage to this is that it doesn’t break on browsers that aren’t javascript-enabled (like my sidekick, for example), and that it means that comments are always seen in the context of the original entry, which I think is important (an idea I got from Joi). The downside of this is that trackbacks don’t automatically trigger a site rebuild, so new trackbacks are shown on the main page, but not on the individual entry until the entry is rebuilt. This problem is discussed on Phil Ringnalda’s blog, and he provides a solution that I’ve implemented. However, it’s not for the technologically faint-hearted, as it involves modifying the perl code in your MT software. (FWIW, I am not a perl programmer, but still found the instructions easy to follow.)
I’m also using php extensions on all of my files, and using php includes to put the sidebar and the titlebar files into each page. There are definitely other ways to do that, but you’d have to modify the include calls on all of the templates. One of the reasons I’m using includes is that the sidebar has the calendars, which are process-intensive to build—but putting that into a separate file, the MT engine only has to build it once, rather than for every single page. It also makes it a lot easier to change the navigation and design of the site, since all the pages call the same include files.
I turned off notification for weblogs.com and blo.gs during development, but will add it back in during the quarter so students know when I’ve updated the site. I have comments, trackbacks, and trackback autodiscovery all turned on, so as to make the site as interactive as possible.
I’m using individual, daily, and category archives. Here are the additions to the archive file template for each type of archive:
Individual archives: <$MTEntryTitle dirify=”1”$>.php
Daily archives: <$MTArchiveDate format=”%Y/%m/%d/index.php”$>
Category archives: none
Note: You don’t have to use the “dirify” option for the individual entries—it creates individual archive pages with the post title as the file name (e.g. midterm_exam.php) rather than the post number (e.g. 000023.php). I do that out of personal preference, but leaving it out won’t affect functionality.
The following categories have to be set up for the templates to work:
- calendar
- syllabus
- class topics
- readings
- exams
- in-class exercises
- assignments
- discusssion questions
- news
- due dates
I also added topical categories related to the course, but the current templates don’t use those at all.
I think that’s it for configuration information. Here are the templates I’m using. They’re plain text files, but your browser will probably try to parse them as HTMl, so they’ll look odd. You can either ignore the appearance and use a file—>save command to save the raw code to your own computer, or you can right/ctrl-click on the links and save them directly.
A few of these are standard MT templates, so you can just copy and paste into the existing templates in your weblog. Most are new, however, and will have to be created using the “Create new index template” option at the top of the template listing page.
Index Templates
- Main Index (outputs to index.php)
This is the main page of the site, which uses the MTSQLEntries tag to (a) prevent post-dated entries from being displayed, and (b) limit displayed entries to only those in specific categories. See this previous discussion (including comments) for more details. Obviously, this will require you to be able to go into your mySQL database (preferably using a user-friendly tool like phpMySQL) in order to find the categoryIDs for the categories you choose to display on the main page. (See implementation.) - New! PHP Version of Main Index (no mySQL necessary)
If you’re not using mySQL on your backend, you can use this version. It uses PHP to hide post-dated entries before serving the page to readers. It does not limit by category, but it easily could, simply by adding category=”cat 1 OR cat2” to the MTEntries tag). - Outline (outputs to outline.php)
This is a list of class dates and associate topics, with no additional information. The topic name is linked to the daily archive for that day’s class. (See implementation.) - Syllabus (outputs to syllabus.php)
These are items that would normally go on my syllabus (instructor information, grade distributions, etc), output without any of the “standard” blog data like date, comments, etc. (See implementation.) - Sidebar (outputs to sidebar.php)
The sidebar has the three-month calendar (we’re on a quarter system). Posts that have the “calendar” category assigned to them trigger a link on that date. The link then goes to the daily archive for that day. I discussed the process for that in my earlier post, as well. (All pages have the sidebar, so it’s easy to see). - Titlebar (outputs to titlebar.php)
The titlebar has the title of the site, as well as the navigational menu. I’m not providing a standard auto-generated archive list, since I don’t want all categories browsable. Instead, I hard-coded links to the index templates and/or category archives that I wanted available. - Stylesheet (outputs to styles-site.css)
Modify to suit yourself, obviously. Some styles are more important than others (positioning of the title bar and sidebar, for example). The background image being used was created by Elouise Oyzon, and is not included under the CC license listed below (not that it would help you any, unless you happened to be teaching a course with the same course number).
Archive Templates
All archive templates use the same sidebar and titlebar template that the index templates use.
- Category Archive
The category archives are arranged in ascending (chronological) rather than descending (reverse chronological) order. (See implementation.) - Date-Based Archive
Nothing fancy going on here, other than displaying entries in ascending order. (See implementation.) - Individual Entry Archive
As mentioned above, individual entries use the SimpleComments plug-in to combine comment and trackback information. They also include permalinks to comments, which I think are important. I use comment permalinks on this blog, which is nice for jumping to the comment from “recent comments” in the sidebar, but is even more important if someone wants to link to a specific comment in another context. (See implementation, but since there are no comments or trackbacks yet, you can’t really see how it works.)
The things I’m doing with comments, trackbacks, and the simplecomments plug-in are optional in terms of overall functionality…you could certainly modify the templates to use the more standard approach that default MT templates include without changing the functionality of the courseware.
So, that’s it in a nutshell. Nowhere near a plug-and-play implementation, obviously. But enough information that if you’ve got some good MT-savvy, you can implement your own version.
Anyone who’d like make this more elegant by improving on my kludgy code, or adding additional functionality is more than welcome to do so. This documentation and the accompanying templates are licensed under a Creative Commons Attribution-NonCommercial-ShareAlike License.
Wednesday, 20 August 2003
mt courseware project nears completion
Well, of course, completion is a relative term. It will soon be “done enough,” I think, for use this fall.
Today’s changes:
- Dropped the “topical archives” for now—I decided they didn’t add much, since most materials will be available in the appropriate daily archives.
- Added a “course outline” item that includes the date and title of each day’s topic, and links to the daily archive for that class (much like the calendar, but with the addition of the topic so you can scan for a topic of interest and look at that day’s materials).
- Entered the class topic post and the readings post for the first four class meetings (two weeks’ worth of classes), and things seem to be working the way I’d like.
I’m realizing as I do this that I probably shouldn’t have used the date format for individual archives, since when I create the entry MT automatically saves it for the current day. I can then edit the date and time, and the entry is then saved in the “right” location…but the original “wrong” file is not deleted automatically. And if I’ve got trackback pings being sent (to a weblog reading, for example), readers following the trackback will be directed to either the “wrong” file (thus missing up to date comments), or to a 404 (if I’ve deleted it). I suppose I could leave redirects behind, but that would be a serious pain to do by hand each time. If I’d left the individual archives in their standard non-date-delimited locations, I wouldn’t have had this problem. :( (Another solution would be to have MT let me enter the publication date when I first create the entry, but I don’t know if that’s doable. Is there a plug-in to facilitate that?)
By the weekend I’ll post templates and instructions on how to replicate the structure, as well as some caveats on what doesn’t work smoothly, and where I had to cut corners because I couldn’t wrestle MT into doing what I wanted. (One big one was the fact that I couldn’t specify multiple categories for selection in the calendar, and so had to add an extra category to items that needed to be displayed in the sidebar calendar.)
Update, 9pm
Since the site wasn’t “in production” yet, I decided not to worry about broken permalinks. So I changed the individual entry archives to non-date-delimited structures. Now they’re all stored in the archives directory (archives/file_name.php), rather than in archives/year/mo/day/file_name.php.
Daily and monthly archives are still in the year/mo/day directories, however.
Wednesday, 6 August 2003
mt courseware update
I’m chugging along on the MT as courseware project. It’s forcing me to brush off my rusty SQL skills, learn more about MT plugins, and really think about organization of information. All good things.
I struggled for a while with the calendars, because I wanted them to link not to a specific entry (which is the default in the provided templates), but rather to a daily archive. That way all important entries for a given day—due dates, class topics/readings, in-class exercises—would be displayed together on that date. I finally found the solution on Sillybean’s blog, in a post entitled “Various tricks with archive calendars” (caution to Safari users; I have to reload the pages on that blog several times in Safari to get the right style sheet. not sure why).
My next problem with the calendar was that there’s no way to limit a calendar to a group of categories—you can have it find entries in one category, or in all categories, but that’s it. I wanted the calendar dates to be linked to an archive if anything in the due dates, class topics, class readings, or in-class assignments showed up on that day. The solution I ended up with here was to create an “extra” category of “calendar,” and assign that as a secondary category to anything that fell into the above categories. Kind of a kudge, but it works.
The main page of the course site is now showing only current entries with categories of “news,” “due dates,” “in-class exercises,” or “discussion questions”—the things I want students to see first when they go to the site. This was accomplished using Brad Choate’s MTSQL plug-in, and this SQL query:
SELECT DISTINCT entry_id FROM mt_placement right join mt_entry ON mt_placement.placement_entry_id = mt_entry.entry_id WHERE entry_created_on <= NOW() AND TO_DAYS(NOW()) - TO_DAYS(entry_created_on) <= 10 AND entry_blog_id = 9 AND (placement_category_id = 64 OR placement_category_id = 65 OR placement_category_id = 61 OR placement_category_id = 50) ORDER BY entry_created_on DESC
What this does is look for all entries from this course blog that have been assigned any of those categories (the blog ID and category IDs would vary based on your implementation, of course), limiting it to entries published in the past ten days, excluding post-dated entries. Duplicate entries (for example, something that somehow shows up in both “news” and “discussion questions”) are removed with the DISTINCT modifier. Don’t ask how long it took me to write that, or how much time I didn’t spend with my family while I puzzled it out.
Update, 8/5
An alternative to the SQL approach would be to use PHP to hide post-dated entries. This approach is described by Sillybean in the Using Movable Type as an events calendar entry. Basically, you would use an MTEntries tag to limit to the desired categories, then use PHP to hide an entry based on some date calculations. MT would be generating a big page each time, but most of it would be stripped out by the PHP code.
I’ve also created a syllabus category, and a separate syllabus page. That template lists items in ascending rather than descending order, and strips out all of the date and related posting information.
I’ve not yet worked on the individual entry pages, but I plan on using the same basic template as I’ve got on the main and syllabus pages. I may use an include for the sidebar material. The advantages of an include would be not having to modify three different index templates when I change it, and less load on MT in terms of generating index pages with complex calendars. The disadvantage is that pages will load more slowly (as they do with this blog, which uses includes for the banner and sidebar). May try some usability testing this summer to see how much the lag time in loading with includes bothers my target audience.
I’m having to give a lot of thought to the categories to use. Right now I have topical categories for each of the main areas we cover in the class, as well as structural catgories (like syllabus, due dates, in-class exercises, etc). Once I’ve settled on categories, I’ll build some hand-coded archive menus to allow students to see all the posts on a specific topic. (If I have the archive menus auto-generated, it will mix the topical and structural categories, which would be confusing.) The topical archives will point to archive pages that have a standard date/title heading format with comments and trackbacks enabled. The structural pages, like the syllabus, will vary in their layout and presentation based on the content being presented (some will be ascending date order, some descending, some with comments and trackbacks, some without, etc).
This won’t be a “plug and play” solution when it’s done—anyone who wants to use it will have to a) add in their own categories, b) figure out the id #s for blog and categories for the sql query on the main page, and c) install the MTSQL plug-in as well as d) changing content, look and feel, etc for their course. But I will provide all of my templates when I’m done, which should save you a good bit of the work.
Onward…
Saturday, 2 August 2003
mt as courseware
One of the most active entries I've posted this year was my wish for a good open-source courseware package. I ended up looking at a few of the suggestions, but to get what I wanted, all would have required too steep a learning curve and customization process.
So, today I decided to see if I could leverage my existing knowledge of MovableType to generate something that met my basic needs for courseware. I plan on keeping the grades in our Prometheus-based courseware (saves me the hassle of dealing with password-protected stuff, and importing class lists), but putting everything else into a customized course blog. That allows me to make the course content easily accessible to students, colleagues, and other interested parties--and to allow comments and ideas from people outside of the class to become part of the
The beginnings of the course site can be found at http://www.it.rit.edu/~ell/320/320-031/. I've done nothing yet with aesthetics, obviously, because I wanted to first think through functionality.
I put in a fake due date for a paper, and post-dated it to September 25th. Unfortunately, that pushed the post-dated entry to the first page, which I didn't want.
I could have limited the categories on the first page, but MT doesn't support category exclusion. I thought about installing the ExcludeCategories plug-in, but decided that was too limiting in terms of functionality.
Instead, I installed Brad Choate's MTSQL plug-in, which is far more flexible in what it will allow me to do. I then replaced the <MTEntries> with a SQL-based tag to select only entries published today or within the past 15 days. There's probably a much more elegant way to do it than what I came up with, but it works:
<MTSQLEntries query="select entry_id from mt_entry where entry_created_on <= NOW() AND TO_DAYS(NOW()) - TO_DAYS(entry_created_on) <= 10 AND entry_blog_id = 9">
That fixed the problem of post-dated entries showing up "before their time."
Next, I added a bunch of categories, falling into two groups. The first group was structural categories--like "due dates," "assignments," and "readings." The second group was topical categories--like "HTML," "Unix," and "History."
Then I tweaked the calendar, so that all three months of the quarter would be displayed in calendar form, and only "due dates" would appear. (Though I'll probably change that to include a new category of "class topics" as well.) That allows students to click on a highlighted date to see what's due that day.
The main page will show all current entries, probably with the exception of due dates. It will include news, suggestions, discussion topics, resources, etc. Then there will be two category menus--one for each of the two sets of categories. Students can either see everything posted related to a topic (like HTML), or everything of a particular type (like assignments).
I'll start with comments turned for all entries by default, so that students can ask questions about specific posts. I'll also set MT up to email me with new comments, so that I know when there are questions.

